Bootstrap Carousel Multiple Items
Bootstrap carousel multiple items. AusWerbungErmöglichen Sie die Verwendung von Cookies um die Relevanz von Werbeanzeigen zu verbessern und die Beschaffung hochwertiger Inhalte auf dieser Website zu unterstützen. If you need 2 slides on desktop 1200px your data-items will look like data. It groups all the posts in group of 4 then generate the slidesitems.
Many examples and easy tutorials. Last active Apr 29 2020. Star 0 Fork 0.
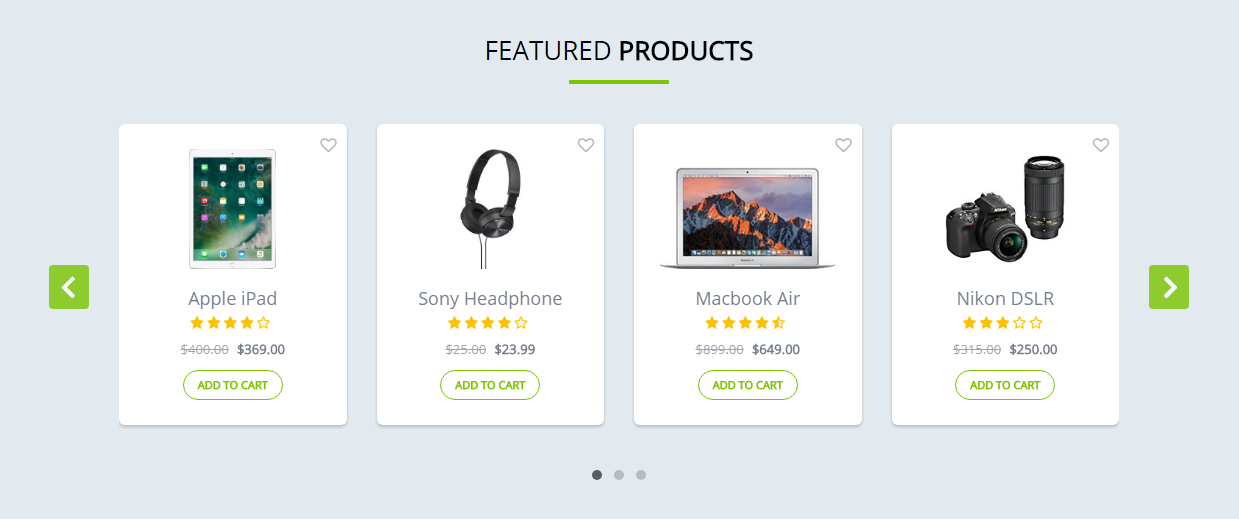
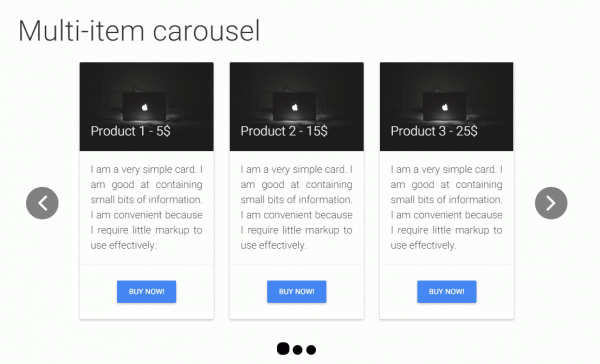
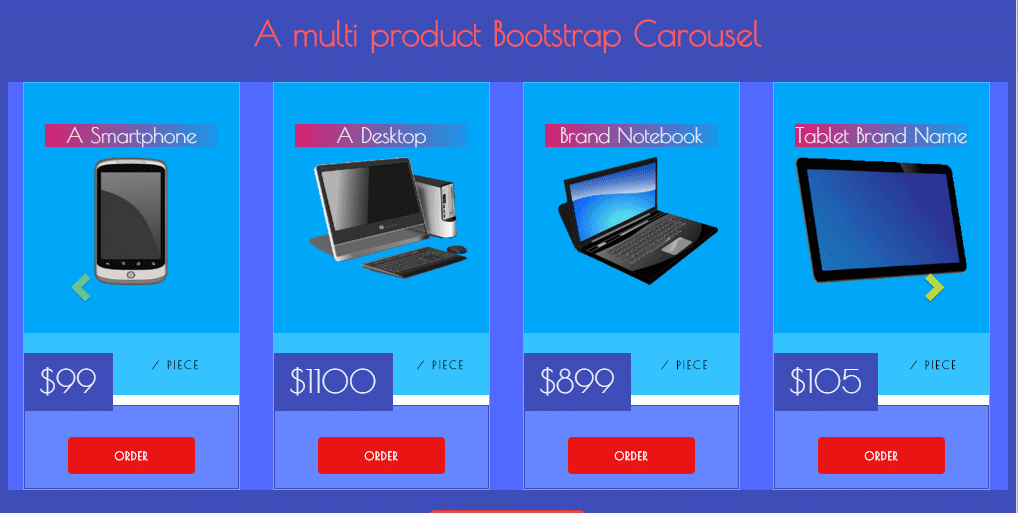
Multiple Items Carousel Produce a slider with multiple items without coding. The color scheme is also changed for product item or current work for titles along with rest of the boxes. Last active Apr 29 2020.
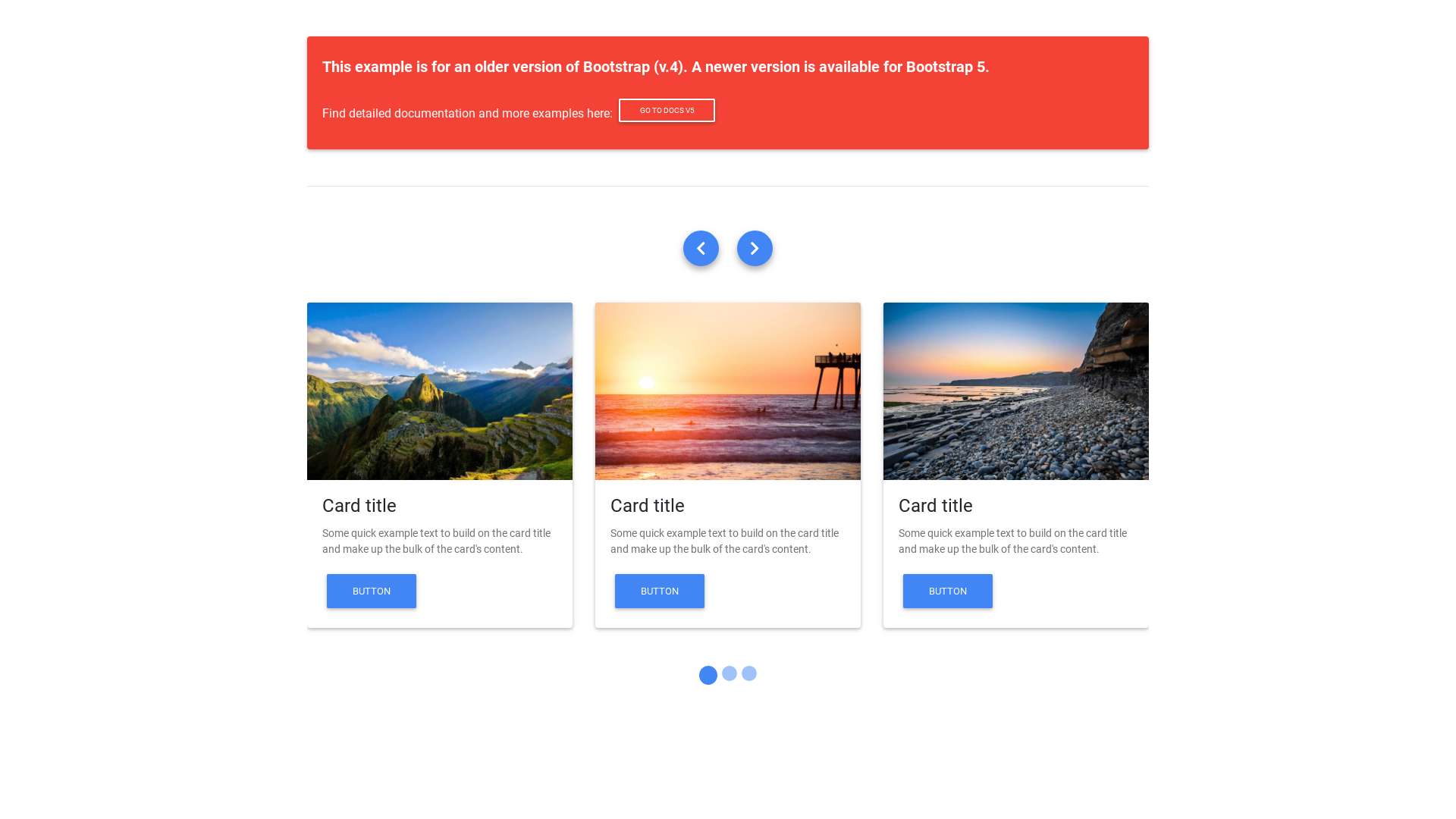
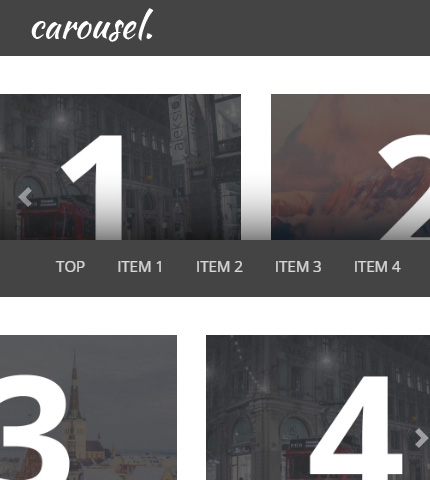
In this clean bootstrap carousel example you can show three items at a time. Use Bootstraps carousel to show multiple items per slide. All gists Back to GitHub Sign in Sign up Sign in Sign up message Instantly share code notes and snippets.
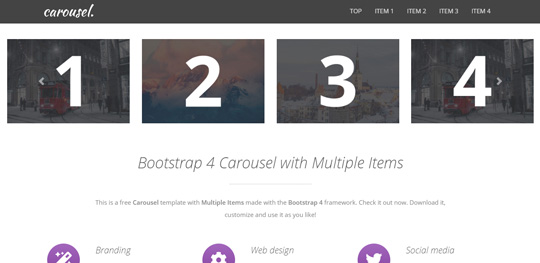
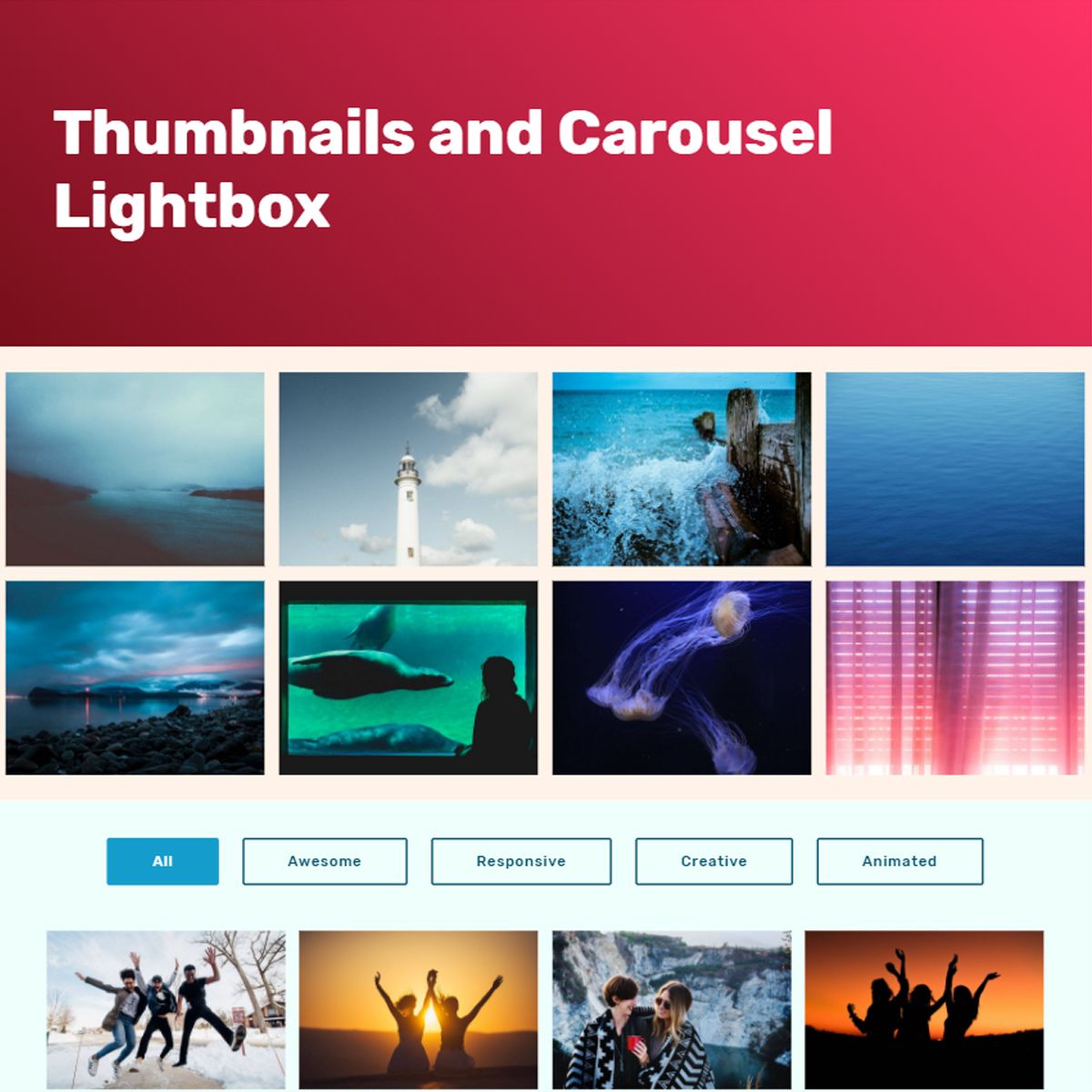
Bootstrap 4 Carousel Multiple Items Responsive February 22 2021 Bootstrap provides a carousel component wherein you can replace the image with a text slide or any custom markup. Star Code Revisions 5. Bootstrap Carousel Multiple Items.
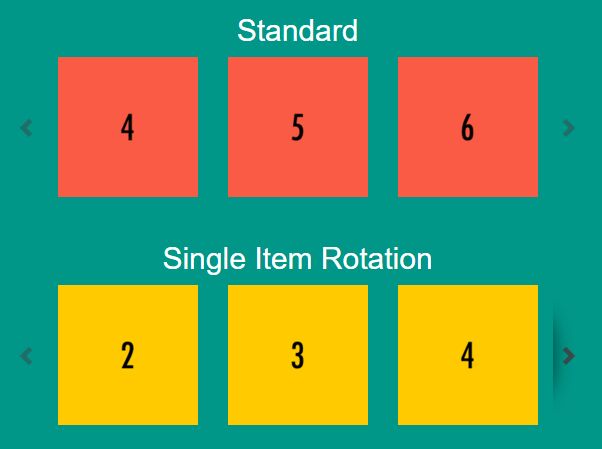
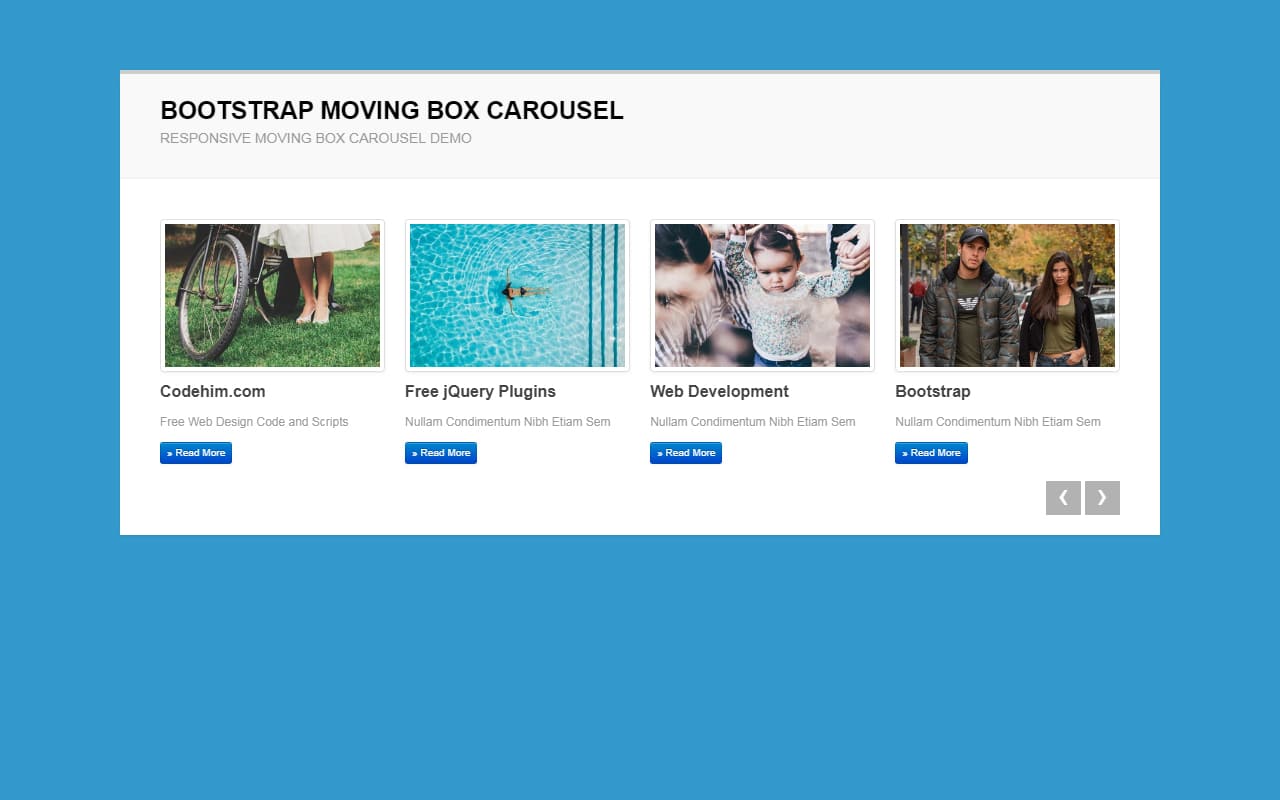
We will declare a container-fluid that will contain our multi-item carousel. Use this lib on your web page head section and after that follow next steps. Bootstrap 4 Carousel Multiple Items Per Slide Responsive The carousel is a slideshow for cycling through a series of content built with CSS 3D transforms and a bit of JavaScript.
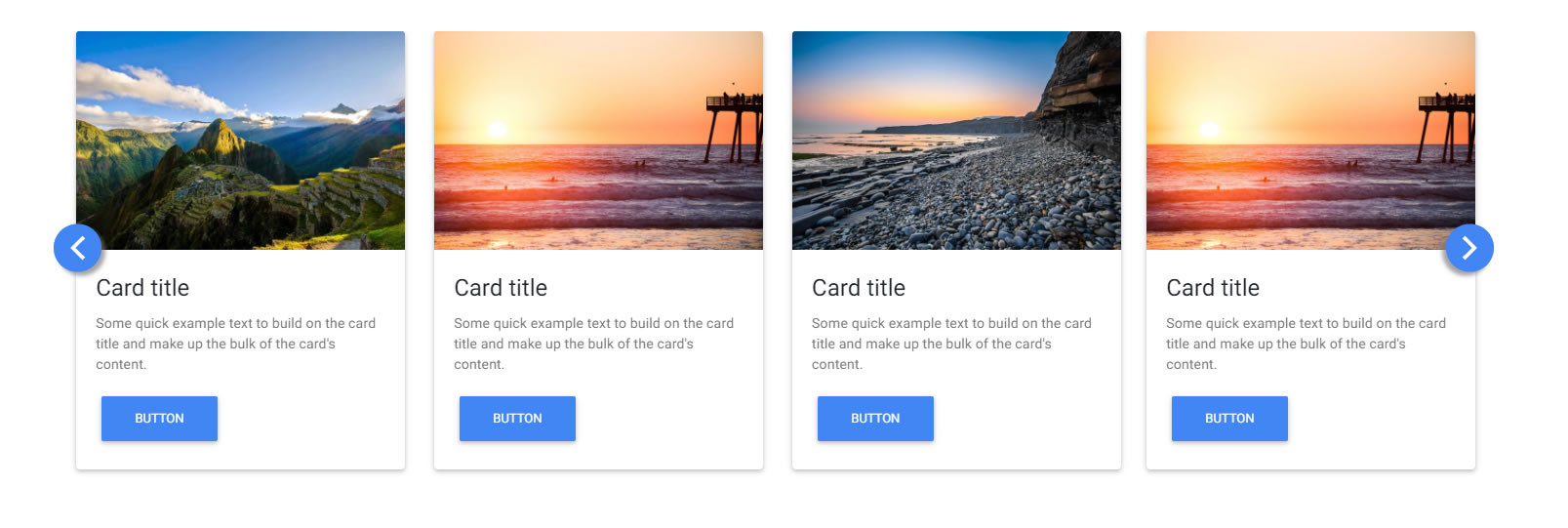
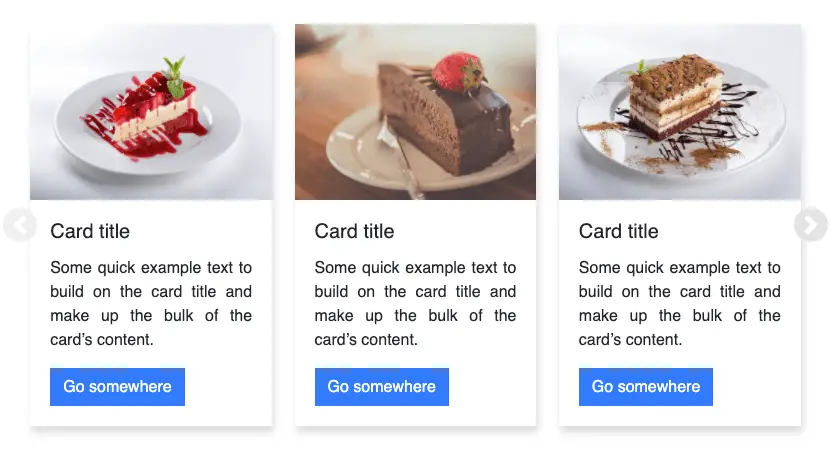
As in Bootstrap Container is a containing element that is used to wrap site elements. Using the Bootstrap 4 image carousel you can build a carousel with multiple items bootstrap cards in.
There are two types of container class in bootstrap-container is used for fixed width container whereascontainer-fluid is.
In this template I have displayed items in the Bootstrap multi-item carousel by using the carousel plug-in. In this clean bootstrap carousel example you can show three items at a time. Introduction For this tutorial well use one of the templates I mentioned above which Ive created using the. More than ample space is given between each item so that the audience can easily see and interact with the elements. Wikipedia Offizielle Website Facebook Entwickler. The creator has used the hover effect to show the links in the default design. Star Code Revisions 5. AusSoziale MedienWir können Social-Media-Cookies nutzen um Ihnen Inhalte basierend auf Ihren Social-Media-Profilen und Ihren Aktivitäten auf unseren Websites anzuzeigen. As in Bootstrap Container is a containing element that is used to wrap site elements.
WikipediaWikipedia-Text unterliegt der CC-BY-SA-LizenzBearbeitung vorschlagen 2021 Microsoft Datenschutzbestimmungen und CookiesRechtliche HinweiseWerben auf BingÜber unsere WerbungHilfeFeedbackImpressumDatenschutz in EuropaAlleLetzte 24 StundenLetzte WocheLetzter MonatLetztes Jahr Nur DeutschMehrNur aus DeutschlandMicrosoft und unsere Drittanbieter verwenden Cookies und ähnliche Technologien zur Bereitstellung Aufrechterhaltung und Verbesserung unserer Dienste und Anzeigen. Click here and get latest versions of boostrap css and js cdn lib. More than ample space is given between each item so that the audience can easily see and interact with the elements. The HTML The HTML code which you can find in the indexhtml file is very simple as its similar to a normal. Star 0 Fork 0. It works with a series of images text or custom markup. It works with a series of images text or custom markup.










































Post a Comment for "Bootstrap Carousel Multiple Items"